Kamis, 11 Agustus 2016
Cara Mengganti Logo Blogger (Favicon)
Mungkin barangkali yang dimaksud oleh kawan Masbro di atas adalah mengenai FAVICON atau Logo Blog, kalau saya tidak salah. Untuk itu, yuk sama-sama membuatnya. Simak di bawah ini.
Cara Mengganti Logo Blog [Favicon] Dengan Gambar Sendiri
Syarat Utama adalah : Persiapkan Sebuah Gambar atau Logo Yang berbentuk KOTAK Persegi (Bujung Sangkar) Misalnya 100px x 100px, 200px x 200px, 300px x 300px dst dengan ukuran file tidak lebih dari 100KB. Selanjutnya ikut langkah-langkah berikut.
1. Buka Akun Blogger Anda sendiri.
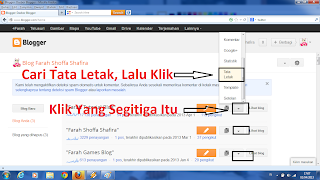
2. Masuklah ke Elemen Tata Letak (Layout) -> Akan muncul seperti gambar di bawah ini.
3. Pilihlah Widget / Gadget FAVICON (Lihat gambar di bawah ini)
4. Klik Telusuri lalu Masukkan Gambar atau Logo Blog Yang Anda inginkan.
5. Klik Save/Simpan dan Simpan Setelan blog Anda.
6. Selesai dan lihat hasilnya.
Minggu, 03 Juli 2016
Biodata Pemain Mermaid In Love SCTV
Sinetron Mermaid in Love ini merupakan sinetron kisah cinta remaja dan
kisah persahabatan para remaja yang masih bersekolah. Kisah ini juga
merupakan kisah fantasy karena akan ada kisah putri duyung nya juga.
Amanda Manopo akan menjadi mermaid bernama Ariel. Ariel yang merupakan
mermaid atau duyung ini jatuh cinta kepada manusia. Temannya sesama
mermaid memberitahu bahwa mermaid dan manusia tidak bisa bersatu namun
Ariel sepertinya sudah terlanjur jatuh cinta. Ariel kemudian menyamar
menjadi manusia dan berteman dengan manusia. Akan banyak kisah menarik
yang dialami Ariel bersama teman-teman manusianya ini.
Tentunya ini akan menjadi tontonan yang sangat bagus untuk anak mudah jaman sekarang ini, dimana banyak kisah cinta yang disampaikan bagaimana untuk bisa menyikami rasa cinta tersebut, dan selalu berjuang tentang cinta tersebut, hingga cara bersahabat dengan sangat baik., meskipun banyak sekali orang-orang jahil untuk menentang Mermaind In Love tersebut.
Biodata Foto Pemain Mermaid In Love SCTV
Amanda Gabriella Manopo Lugue sebagai pemeran Ariel (mermaid/duyung)
Nama : Amanda Manopo
Nama lahir : Amanda Gabriella Manopo Lugue
Lahir : 6 Desember 1999, Jakarta, Indonesia
Pekerjaan : Aktris, Penyanyi, Bintang Iklan
Tahun aktif : 2007 - sekarang
Orang tua : Ramon G Lugue
Henny Manopo Lugue
Agama : Kristen Protestan
Akun Twitter : amandamanopo
Angga Aldi Yunanda sebagai pemeran Eric
Nama Keren : Angga Yunanda
Tanggal Lahir : 16 Mei 2000
Tempat Lahir : Lombok, NTB
Agama : Islam
Pekerjaan : Aktor
Jenis Kelamin : Laki Laki
Warga Negara : Indonesia
Nama Orang Tua –
Akun Twitter : twitter.com/anggaaldi_16
Akun Instagram : instagramal.com/anggayunanda
Syifa Hadju sebagai pemeran Maya
Nama lahir : Syifa Savira Hadju
Nama Populer : Syifa Hadju
Lahir : 13 Juli 2000
Negara : Jakarta, Indonesia
Pekerjaan : Aktris, model
Tahun aktif : 2014 - sekarang
Agama : Islam
Akun Twitter : @syifaasavr
Akun Instagram : @syifahadjuu
Arnold Leonard sebagai pemeran Bisma
Nama lengkap: Arnold Pratama
Nama Panggung: Arnold Leonard
Nama panggilan: Arnold
TTL: Lampung, 05 Agustus 1993
Golongan Darah: -
Agama: Islam
Zodiak: LEO
Anime favorite: Naruto
Twitter: @Im_arnold
Facebook: Kim Arnold Leonard
Instagram: arnoldLeonard05
Esa Sigit
Nama lahir : Esa Septian Pramuda
Nama lain : Esa Sigit
Lahir : 4 September 1994, Palembang, Indonesia
Pekerjaan : Aktor, penyanyi, presenter, model, sutradara, produser
Tahun aktif : 2004 - sekarang
Orang tua : (alm.) Sigit Damiri
Suhartini
Alma mater : Institut Kesenian Jakarta
Agama : Islam
Akun Twitter : @esasigit
Bryan Andrew
Bryan Andrew memainkan karakter antagonis sebagai ‘Justin’, orang yang sedikit jahat, Justin memiliki sifat sombong dan usil.
Namun tentunya berbeda dengan Bryan saat di dunia nyata. Bryan orangnya ramah, dengan senang hati, Bryan pun sering memberi foto bersama kepada penggemar yang datang kelokasi syuting.
Ia juga berharap bahwa para penggemarnya dapat memilah mana yang patut ditiru dan tidak, mengingat Bryan berperan sebagai orang jahat.
Pemain lainnya :
Elina Magdalena
Jovita Karen
Adzwa Aurell
Rebecca Klopper
Shabirin Muhammad
May Nuriza
Neni Anggraeni
Oke sekian dari kami tentang Mermaid In Love yang tayang di SCTV yang akan membuat anda terperanga dengan sinetron Mermaid In Love ini, dimana banyak sekali kisah cinta dan pengorbanan untuk bisa saling mencintai untuk itu tonton langsung Mermaid In Love hanya di SCTV tersebu
Tentunya ini akan menjadi tontonan yang sangat bagus untuk anak mudah jaman sekarang ini, dimana banyak kisah cinta yang disampaikan bagaimana untuk bisa menyikami rasa cinta tersebut, dan selalu berjuang tentang cinta tersebut, hingga cara bersahabat dengan sangat baik., meskipun banyak sekali orang-orang jahil untuk menentang Mermaind In Love tersebut.
Biodata Foto Pemain Mermaid In Love SCTV
Amanda Gabriella Manopo Lugue sebagai pemeran Ariel (mermaid/duyung)
Nama : Amanda Manopo
Nama lahir : Amanda Gabriella Manopo Lugue
Lahir : 6 Desember 1999, Jakarta, Indonesia
Pekerjaan : Aktris, Penyanyi, Bintang Iklan
Tahun aktif : 2007 - sekarang
Orang tua : Ramon G Lugue
Henny Manopo Lugue
Agama : Kristen Protestan
Akun Twitter : amandamanopo
Angga Aldi Yunanda sebagai pemeran Eric
Nama Keren : Angga Yunanda
Tanggal Lahir : 16 Mei 2000
Tempat Lahir : Lombok, NTB
Agama : Islam
Pekerjaan : Aktor
Jenis Kelamin : Laki Laki
Warga Negara : Indonesia
Nama Orang Tua –
Akun Twitter : twitter.com/anggaaldi_16
Akun Instagram : instagramal.com/anggayunanda
Syifa Hadju sebagai pemeran Maya
Nama lahir : Syifa Savira Hadju
Nama Populer : Syifa Hadju
Lahir : 13 Juli 2000
Negara : Jakarta, Indonesia
Pekerjaan : Aktris, model
Tahun aktif : 2014 - sekarang
Agama : Islam
Akun Twitter : @syifaasavr
Akun Instagram : @syifahadjuu
Arnold Leonard sebagai pemeran Bisma
Nama lengkap: Arnold Pratama
Nama Panggung: Arnold Leonard
Nama panggilan: Arnold
TTL: Lampung, 05 Agustus 1993
Golongan Darah: -
Agama: Islam
Zodiak: LEO
Anime favorite: Naruto
Twitter: @Im_arnold
Facebook: Kim Arnold Leonard
Instagram: arnoldLeonard05
Esa Sigit
Nama lahir : Esa Septian Pramuda
Nama lain : Esa Sigit
Lahir : 4 September 1994, Palembang, Indonesia
Pekerjaan : Aktor, penyanyi, presenter, model, sutradara, produser
Tahun aktif : 2004 - sekarang
Orang tua : (alm.) Sigit Damiri
Suhartini
Alma mater : Institut Kesenian Jakarta
Agama : Islam
Akun Twitter : @esasigit
Bryan Andrew
Bryan Andrew memainkan karakter antagonis sebagai ‘Justin’, orang yang sedikit jahat, Justin memiliki sifat sombong dan usil.
Namun tentunya berbeda dengan Bryan saat di dunia nyata. Bryan orangnya ramah, dengan senang hati, Bryan pun sering memberi foto bersama kepada penggemar yang datang kelokasi syuting.
Ia juga berharap bahwa para penggemarnya dapat memilah mana yang patut ditiru dan tidak, mengingat Bryan berperan sebagai orang jahat.
Pemain lainnya :
Elina Magdalena
Jovita Karen
Adzwa Aurell
Rebecca Klopper
Shabirin Muhammad
May Nuriza
Neni Anggraeni
Oke sekian dari kami tentang Mermaid In Love yang tayang di SCTV yang akan membuat anda terperanga dengan sinetron Mermaid In Love ini, dimana banyak sekali kisah cinta dan pengorbanan untuk bisa saling mencintai untuk itu tonton langsung Mermaid In Love hanya di SCTV tersebu
Kamis, 19 November 2015
Kode Warna Pada HTML
CONTOH KODE HEX:#ffffff NAMA
WARNA: PUTIH
Kode
Hex, Nama Warna: #F0F8FF Aliceblue
Kode
Hex, Nama Warna: #FAEBD7 Antiquewhite
Kode
Hex, Nama Warna: #00FFFF Aqua
Kode
Hex, Nama Warna: #7FFFD4 Aquamarine
Kode
Hex, Nama Warna: #F0FFFF Azure
Kode
Hex, Nama Warna: #F5F5DC Beige
Kode
Hex, Nama Warna: #FFE4C4 Bisque
Kode Hex, Nama Warna: #000000 Black
Kode
Hex, Nama Warna: #FFEBCD Blanchedalmond
Kode Hex, Nama Warna: #0000FF Blue
Kode Hex, Nama Warna: #8A2BE2
Blueviolet
Kode Hex, Nama Warna: #A52A2A Brown
Kode
Hex, Nama Warna: #DEB887 Burlywood
Kode Hex, Nama Warna: #5F9EAD Cadetblue
Kode
Hex, Nama Warna: #7FFF00 Chartreuse
Kode
Hex, Nama Warna: #D2691E Chocolate
Kode
Hex, Nama Warna: #FF7F50 Coral
Kode
Hex, Nama Warna: #64950 Cornflowerblue
Kode
Hex, Nama Warna: #FFF8DC Cornsilk
Kode Hex, Nama Warna: #DC143C Crimson
Kode
Hex, Nama Warna: #00FFFF Cyan
Kode Hex, Nama Warna: #00008B Darkblue
Kode
Hex, Nama Warna: #008B8B Darkcyan
Kode
Hex, Nama Warna: #B8860B Darkgoldenrod
Kode
Hex, Nama Warna: #A9A9A9 Darkgray
Kode Hex, Nama Warna: #006400 Darkgreen
Kode Hex, Nama Warna: #8B008B Darkmagenta
Kode
Hex, Nama Warna: #BDB76B Darkkhaki
Kode Hex, Nama Warna: #556B2F Darkolivegreen
Kode
Hex, Nama Warna: #FF8C00 Darkorange
Kode Hex, Nama Warna: #9932CC Darkorchid
Kode Hex, Nama Warna: #8B0000 Darkred
Kode
Hex, Nama Warna: #E9967A Darksalmon
Kode
Hex, Nama Warna: #8FBC8B Darkseagreen
Kode Hex, Nama Warna: #483D8B Darkslateblue
Kode Hex, Nama Warna: #2F4F4F Darkslategray
Kode
Hex, Nama Warna: #00CED1 Darkturquoise
Kode Hex, Nama Warna: #9400D3 Darkviolet
Kode Hex, Nama Warna: #FF1493 Deeppink
Kode Hex, Nama Warna: #00BFFF Deepskyblue
Kode Hex, Nama Warna: #696969 Dimgray
Kode Hex, Nama Warna: #1E90FF Dodgerblue
Kode Hex, Nama Warna: #B22222 Firebrick
Kode
Hex, Nama Warna: #FFFAF0 Floralwhite
Kode
Hex, Nama Warna: #228B22 Forestgreen
Kode
Hex, Nama Warna: #FF00FF Fuchsia
Kode
Hex, Nama Warna: #DCDCDC Gainsboro
Kode
Hex, Nama Warna: #F8F8FF Ghostwhite
ode
Hex, Nama Warna: #FFD700 Gold
Kode
Hex, Nama Warna: #DAA520 Goldenrod
Kode
Hex, Nama Warna: #808080 Gray
Kode Hex, Nama Warna: #008000 Green
Kode
Hex, Nama Warna: #ADFF2F Greenyellow
Kode
Hex, Nama Warna: #F0FFF0 Honeydew
Kode
Hex, Nama Warna: #FF69B4 Hotpink
Kode
Hex, Nama Warna: #CD5C5C Indianred
Kode Hex, Nama Warna: #4B0082 Indigo
Kode
Hex, Nama Warna: #FFFFF0 Ivory
Kode
Hex, Nama Warna: #F0E68C Khaki
Kode
Hex, Nama Warna: #E6E6FA Lavender
Kode
Hex, Nama Warna: #FFF0F5 Lavenderblush
Kode
Hex, Nama Warna: #7CFC00 Lawngreen
Kode
Hex, Nama Warna: #FFFACD Lemonchiffon
Kode
Hex, Nama Warna: #ADE8E6 Lightblue
Kode
Hex, Nama Warna: #F08080 Lightcoral
Kode
Hex, Nama Warna: #E0FFFF Lightcyan
Kode
Hex, Nama Warna: #FAFAD2 Lightgoldenrodyellow
Kode
Hex, Nama Warna: #90EE90 Lightgreen
Kode
Hex, Nama Warna: #D3D3D3 Lightgray
Kode
Hex, Nama Warna: #FFB6C1 Lightpink
Kode
Hex, Nama Warna: #FFA072 Lightsalmon
Kode
Hex, Nama Warna: #20B2AA Lightseagreen
Kode
Hex, Nama Warna: #87CEFA Lightskyblue
Kode
Hex, Nama Warna: #778899 Lightslategray
Kode
Hex, Nama Warna: #B0C4DE Lightsteelblue
Kode
Hex, Nama Warna: #FFFFE0 Lightyellow
Kode
Hex, Nama Warna: #00FF00 Lime
Kode
Hex, Nama Warna: #32CD32 Limegreen
Kode
Hex, Nama Warna: #FAF0E6 Linen
Kode
Hex, Nama Warna: #FF00FF Magenta
Kode Hex, Nama Warna: #800000 Maroon
Kode
Hex, Nama Warna: #66CDAA Mediumaquamarine
Kode Hex, Nama Warna: #0000CD Mediumblue
Kode
Hex, Nama Warna: #BA55D3 Mediumorchid
Kode
Hex, Nama Warna: #9370DB Mediumpurple
Kode
Hex, Nama Warna: #3CB371 Mediumseagreen
Kode
Hex, Nama Warna: #7B68EE Mediumslateblue
Kode
Hex, Nama Warna: #00FA9A Mediumspringgreen
Kode
Hex, Nama Warna: #48D1CC Mediumturquoise
Kode Hex, Nama Warna: #C71585 Mediumvioletred
Kode Hex, Nama Warna: #191970 Midnightblue
Kode
Hex, Nama Warna: #F5FFFA Mintcream
Kode
Hex, Nama Warna: #FFE4E1 Mistyrose
Kode
Hex, Nama Warna: #FFE4E1 Moccasin
Kode
Hex, Nama Warna: #FFDEAD Navajowhite
Kode Hex, Nama Warna: #000080 Navy
Kode
Hex, Nama Warna: #FDF5E6 Oldlace
Kode
Hex, Nama Warna: #808000 Olive
Kode
Hex, Nama Warna: #6B8E23 Olivedrab
Kode
Hex, Nama Warna: #FFA500 Orange
Kode
Hex, Nama Warna: #FF1000 Orangered
Kode
Hex, Nama Warna: #DA70D6 Orchid
Kode
Hex, Nama Warna: #EEE8AA Palegoldenrod
Kode
Hex, Nama Warna: #98FB98 Palgreen
Kode
Hex, Nama Warna: #AFEEEE Paleturquoise
Kode
Hex, Nama Warna: #DB7093 Palevioletred
Kode
Hex, Nama Warna: #FFEFD5 Papayawhip
Kode
Hex, Nama Warna: #FFDAB9 Peachpuff
Kode
Hex, Nama Warna: #CD853F Peru
Kode
Hex, Nama Warna: #FFC0CB Pink
Kode
Hex, Nama Warna: #DDA0DD Plum
Kode
Hex, Nama Warna: #B0E0E6 Powderblue
Kode Hex, Nama Warna: #800080 Purple
Kode Hex, Nama Warna: #FF0000 Red
Kode
Hex, Nama Warna: #BC8F8F Rosybrown
Kode Hex, Nama Warna: #4169E1 Royalblue
Kode Hex, Nama Warna: #8B4513 Saddlebrown
Kode
Hex, Nama Warna: #FA8072 Salmon
Kode
Hex, Nama Warna: #F4A460 Sandybrown
Kode
Hex, Nama Warna: #2E8B57 Seagreen
Kode
Hex, Nama Warna: #FFF5EE Seashell
Kode
Hex, Nama Warna: #A0522D Sienna
Kode
Hex, Nama Warna: #C0C0C0 Silver
Kode
Hex, Nama Warna: #87CEEB Skyblue
Kode
Hex, Nama Warna: #708090 Slategray
Kode
Hex, Nama Warna: #FFFAFA Snow
Kode
Hex, Nama Warna: #00FF7F Springgreen
Kode
Hex, Nama Warna: #4682B4 Steelblue
Kode
Hex, Nama Warna: #D2B48C Tan
Kode
Hex, Nama Warna: #008080 Teal
Kode
Hex, Nama Warna: #D8BFD8 Thistle
Kode
Hex, Nama Warna: #FF6347 Tomato
Kode
Hex, Nama Warna: #40E0D0 Turquoise
Kode
Hex, Nama Warna: #EE82EE Violet
Kode
Hex, Nama Warna: #F5DEB3 Wheat
Kode
Hex, Nama Warna: #FFFFFF White
Kode
Hex, Nama Warna: #F5F5F5 Whitesmoke
Kode
Hex, Nama Warna: #FFFF00 Yellow
Kode
Hex, Nama Warna: #9ACD32 Yellowgreen
Artikel pelengkap pembuatan table di dalam blog wordpress.com.Artikel terlacak dengan kata kunci: kode warna, kode warna HTML, kode warna internet, kode warna blog
Sabtu, 07 Februari 2015
Kumpulan Efek- Efek Menarik Untuk Blog
Banyak sekali efek blog yang di buat oleh desainer efek agar bisa mempercanti blog-blog yang ada. Tapi tetap saja, meskipun menarik memasang efek di blog seringkali
membuat blog menjadi bertambah beban loadingnya. Sebagai saran saja,
bila anda ingin memasang efek pada blog anda, maka sebaiknya anda hanya
menempatkan satu efek saja pada blog anda, karena bila efek blog anda terlalu banyak, maka kemungkinan besar blog anda akan lama loadingnya. Bijaksanalah dalam memilih efek blog yang akan anda pasangkan di blog anda. Berikut ini adalah kumpulan 50+ efek blog paling dicari oleh blogger. Semoga bisa menambah indah blog anda.
Selamat Mencoba!!!!:)
Efek Ringan
Cara Memasangnya di Blog
Step 1
Masuk ke halaman dashboard > Template > HTML > Expand widget templateStep 2
Letakkan kode efek diatas kode </body>Step 3
Klik Save TemplateHati Berjatuhan
<script src='http://the-kampoeng-blogger.googlecode.com/files/hatiberjatuhan.js' type='text/javascript'></script>
Kupu-kupu Terbang
<script src='http://the-kampoeng-blogger.googlecode.com/files/Kupu-kupu.js' type='text/javascript'></script>
Salju
<script src='http://the-kampoeng-blogger.googlecode.com/files/Salju.js' type='text/javascript'></script>
Kembang Api
<script src='http://the-kampoeng-blogger.googlecode.com/files/kembang-api.js' type='text/javascript'></script>
Gelembung
<script src='http://the-kampoeng-blogger.googlecode.com/files/gelembung.js' type='text/javascript'></script>
Bertabur Bintang
<script src='http://the-kampoeng-blogger.googlecode.com/files/bertabur%20bintang.js' type='text/javascript'></script>
Efek Berat
Cara Memasangnya di Blog
Step 1
Masuk ke halaman dashboard > Layout > Add gadget > HTML/JavaScriptStep 2
Masukkan kode script efek ke dalam halaman HTML/JavaScriptStep 3
Klik SaveMeteor Jatuh
<script language="javascript">
nd_mode="meteor";
nd_control="on";
nd_sound="on";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://the-kampoeng-blogger.googlecode.com/files/meteor%20jatuh.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://thekampoengblogger.blogspot.com" target="_blank">Efek Blog</a></center></small></div>
Bunga Mekar
<script language="javascript">
nd_mode="flowers";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://the-kampoeng-blogger.googlecode.com/files/efek%20bunga%20mekar.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://thekampoengblogger.blogspot.com" target="_blank">Efek Blog</a></center></small></div>
Bom Atom
<script language="javascript">
nd_mode="bomb";
nd_sound="on";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://the-kampoeng-blogger.googlecode.com/files/efek%20bom%20atom.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://thekampoengblogger.blogspot.com" target="_blank">Efek Blog</a></center></small></div>
Banjir
<script language="javascript">
nd_mode="flood";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://the-kampoeng-blogger.googlecode.com/files/efek-banjir.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://thekampoengblogger.blogspot.com" target="_blank">Efek Blog</a></center></small></div>
Graffiti
<script language="javascript">
nd_mode="graff";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://the-kampoeng-blogger.googlecode.com/files/efek%20graffity.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://thekampoengblogger.blogspot.com" target="_blank">Efek Blog</a></center></small></div>
Senjata
<script language="javascript">
nd_mode="gun";
nd_sound="on";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://the-kampoeng-blogger.googlecode.com/files/Efek%20Senjata.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://thekampoengblogger.blogspot.com" target="_blank">Efek Blog</a></center></small></div>
Ufo
<script language="javascript">
nd_mode="ufo";
nd_sound="on";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://the-kampoeng-blogger.googlecode.com/files/efek%20ufo.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://thekampoengblogger.blogspot.com" target="_blank">Efek Blog</a></center></small></div>
Shaver
<script language="javascript">
nd_mode="shaver";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://the-kampoeng-blogger.googlecode.com/files/efek%20shaver.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://thekampoengblogger.blogspot.com" target="_blank">Efek Blog</a></center></small></div>
Bloody Gun
<script language="javascript">
nd_mode="blood";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://the-kampoeng-blogger.googlecode.com/files/Efek%20Bloody%20Gun.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
Paint Ball
<script language="javascript">
nd_mode="paint";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://the-kampoeng-blogger.googlecode.com/files/Efek%20Paint%20Ball.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://thekampoengblogger.blogspot.com" target="_blank">Efek Blog</a></center></small></div>
Chainsaw
<script language="javascript">
nd_mode="chainsaw";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://the-kampoeng-blogger.googlecode.com/files/efek%20chainsaw.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://thekampoengblogger.blogspot.com" target="_blank">Efek Blog</a></center></small></div>
Dinosaurus
<script language="javascript">
nd_mode="dino";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://the-kampoeng-blogger.googlecode.com/files/efek%20dinosaurus.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://thekampoengblogger.blogspot.com" target="_blank">Efek Blog</a></center></small></div>
Lebah
<script language="javascript">
nd_mode="wasp";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://the-kampoeng-blogger.googlecode.com/files/Efek%20Lebah.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://thekampoengblogger.blogspot.com" target="_blank">Efek Blog</a></center></small></div>
Lalat
<script language="javascript">
nd_mode="fly";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://thekampoengblogger.blogspot.com" target="_blank">Efek Blog</a></center></small></div>
Semut
<script language="javascript">
nd_mode="ants";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://the-kampoeng-blogger.googlecode.com/files/Efek%20semut.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://thekampoengblogger.blogspot.com" target="_blank">Efek Blog</a></center></small></div>
Siput
<script language="javascript">
nd_mode="snail";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://the-kampoeng-blogger.googlecode.com/files/Efek%20siput.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://thekampoengblogger.blogspot.com" target="_blank">Efek Blog</a></center></small></div>
Cacing
<script language="javascript">
nd_mode="worms";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://the-kampoeng-blogger.googlecode.com/files/efek%20cacing.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://thekampoengblogger.blogspot.com" target="_blank">Efek Blog</a></center></small></div>
Mold
<script language="javascript">
nd_mode="mold";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://the-kampoeng-blogger.googlecode.com/files/efek%20mold.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://thekampoengblogger.blogspot.com" target="_blank">Efek Blog</a></center></small></div>
Bayi Merangkak
<script language="javascript">
nd_mode="baby";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://the-kampoeng-blogger.googlecode.com/files/efek%20bayi%20merangkak.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://thekampoengblogger.blogspot.com" target="_blank">Efek Blog</a></center></small></div>
Telur Mata Sapi
<script language="javascript">
nd_mode="eggs";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://the-kampoeng-blogger.googlecode.com/files/efek%20telur%20mata%20sapi.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://thekampoengblogger.blogspot.com" target="_blank">Efek Blog</a></center></small></div>
Kopi Tumpah
<script language="javascript">
nd_mode="coffee";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://the-kampoeng-blogger.googlecode.com/files/efekkopitumpah.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://thekampoengblogger.blogspot.com" target="_blank">Efek Blog</a></center></small></div>
Terbakar
<script language="javascript">
nd_mode="burn";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://the-kampoeng-blogger.googlecode.com/files/efek%20terbakar.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://thekampoengblogger.blogspot.com" target="_blank">Efek Blog</a></center></small></div>
Tomat
<script language="javascript">
nd_mode="tomato";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://the-kampoeng-blogger.googlecode.com/files/efek%20tomat.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://thekampoengblogger.blogspot.com" target="_blank">Efek Blog</a></center></small></div>
Creampie
<script language="javascript">
nd_mode="creampie";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://the-kampoeng-blogger.googlecode.com/files/efek%20creampie.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://thekampoengblogger.blogspot.com" target="_blank">Efek Blog</a></center></small></div>
Murka
<script language="javascript">
nd_mode="god";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://the-kampoeng-blogger.googlecode.com/files/efekmurka.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
Bunga Mawar 1
<a href='http://www.spiceupyourblog.com'><img alt='Best Blogger Tips' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxT1a9K20NMXodV0SWZClbZVeI3AINchZ-8hRqEAkdkFTiawKGN6XXOyBoOcdUazwG2aoE07rwM71QWQjoEjC2FAaR6Agpnj7EgLpq7z-ZKDnAtCdDYqZcR2NZMxfbxJ-Z7K0lFSW1ezTO/s1600/best+blogger+tips.png'/></a><script src="http://spiceupyourblogextras.googlecode.com/files/spiceupyourblogrosethin.js" type="text/javascript">
/***********************************************
* Flower fall effect by Paul Crowe @ http://www.spiceupyourblog.com
* Please keep this notice intact
***********************************************/
</script><a href="http://www.spiceupyourblog.com" target="_blank"><font size="1">Get Flower Effect</font></a>
Bunga Mawar 2
<a href='http://www.spiceupyourblog.com'><img alt='Best Blogger Tips' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxT1a9K20NMXodV0SWZClbZVeI3AINchZ-8hRqEAkdkFTiawKGN6XXOyBoOcdUazwG2aoE07rwM71QWQjoEjC2FAaR6Agpnj7EgLpq7z-ZKDnAtCdDYqZcR2NZMxfbxJ-Z7K0lFSW1ezTO/s1600/best+blogger+tips.png'/></a><script src='http://spiceupyourblogextras.googlecode.com/files/spiceupyourblogrosefull.js' type='text/javascript'>
/***********************************************
* Flower fall effect by Paul Crowe http://www.spiceupyourblog.com
***********************************************/
</script><a href='http://www.spiceupyourblog.com' target='_blank'><font size='1'>Blogger Flower Effect</font></a>
Selamat Mencoba!!!!:)
Cara Menambahkan Cursor pada Blog
Sekarang, aku akan memberitahu cara membuat Cursor.mmm Cursor itu!!! mmm kayak tanda panah (petujuk, misalnya kita mau klik di .... maka tanda panah itu akan berada di tempat yang mau kita klik). biasanya jika masih belum diganti pasti masih berbentuk panah. oke langsung saja yuk!!! kali ini bsia kita ubah lo!!! caranya gampang (Ikuti Step)
1. Ke http://www.cursor-4u.com/
2. Klik kategori cursor yang kalian mau.
(Untuk lebih praktis memilih...)
3. Klik salah satu Cursor yang menurut kalian bagus.
Sumber: http://farahtutorial.blogspot.com/
1. Ke http://www.cursor-4u.com/
2. Klik kategori cursor yang kalian mau.
(Untuk lebih praktis memilih...)
3. Klik salah satu Cursor yang menurut kalian bagus.
6. Sign in ==> Blogger ==> Dashboard ==> Tata letak.
7. Tambah Gadget.
8.HTML/Java Script.
9. Paste, Save tanpa judul.
Jumat, 23 Januari 2015
Cara Membuat Blog
Cara Membuat Blog
Masuk ke Blogger ,sama halnya seperti daftar Facebook, di blogger
juga harus mempunyai email Gmail terlebih dahulu, yang belum mempunyai
email Gmail, harap membuat dulu. Untuk mendaftar, silakan isikan nama
email Gmail beserta passwordnya, sama seperti log in ke gmail.com .
Setelah itu klik Sign In
Setelah itu Sobat akan dibawa ke tampila seperti ini, Sobat tinggal klik Buat Blog
Baru
Nanti akan ada menu melayang seperti gambar dibawah ini. Isikan Judul dan Alamat blog dengan nama blog sesuai keinginan Sobat, dan Apabila Sudah diisi alamat blognya maka nanti ada tulisan dibawahnya Alamat blog ini tersedia, kalau tidak sobat bisa mengganti nama blog yang lainnya seperti namablog999 atau terserah sobat. Nah, apabila sudah kini tinggal memilih template atau tampilan blog, pilih sesuai selera Sobat. Untuk template bisa dirubah lagi jadi pilih kalau merasa tidak ada yang bagus, pilih sembarang saja.
Nanti akan ada menu melayang seperti gambar dibawah ini. Isikan Judul dan Alamat blog dengan nama blog sesuai keinginan Sobat, dan Apabila Sudah diisi alamat blognya maka nanti ada tulisan dibawahnya Alamat blog ini tersedia, kalau tidak sobat bisa mengganti nama blog yang lainnya seperti namablog999 atau terserah sobat. Nah, apabila sudah kini tinggal memilih template atau tampilan blog, pilih sesuai selera Sobat. Untuk template bisa dirubah lagi jadi pilih kalau merasa tidak ada yang bagus, pilih sembarang saja.
Setelah selesai, Selamat blog Sobat sudah jadi, tinggal klik Mulai mengeposkan untuk membuat artikel terbaru bagi blog Sobat atau klik gambar pensilnya.
Nanti akan tampil seperti gambar dibawah ini, tinggal ikuti sesuai petunjuknya karena sama dengan menulis di Ms.Word, setelah selesai membuat artikel tinggal klik Publikasikan
Itulah langkah-langkah mengenai cara membuat blog gratis dan mudah di blogspot. Semoga tulisan ini bisa membantu Sobat yang mau membuat blog gratis dan bisa mempunyai blog di blogspot
Kamis, 04 Desember 2014
Cara Menambah Musik Pada Blog
Cara Menambah Musik
Assalamualaikum ^_^
Nih aku kasih lagi tutors, cara menambahkan musik ke dalam blog.
Ikuti saja langkahnya ya...
1. Buka Situs scmplayer.net
2. Pilih warna sesuai selera masing - masing
Nih aku kasih lagi tutors, cara menambahkan musik ke dalam blog.
Ikuti saja langkahnya ya...
1. Buka Situs scmplayer.net
2. Pilih warna sesuai selera masing - masing
 |
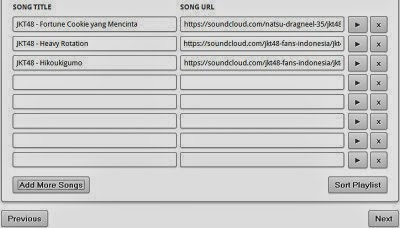
3. Lanjut dengan kllik “Edit Playlist” Tambahkan "song tittle" (yaitu nama lagu yang kalian mau)
4. Tambahkan "Song URL" (yaitu Link lagu yang mau kalian tambahkan), cara mencari LINK-nya bisa di youtube, jika ingin mencari di youtube harus buka dulu videonya lalu klik bagi (ada di bawah) lalu akan muncul LINK-nya, kalian tinggal Copy-Paste.

5. Setelah Selesai Klik Next, lalu Next lagi.
Anda akan masuk ke menu “Setup Wizard” dan silahkan atur sesuai keinginan anda
Keterangan Pengaturan :
- Auto play untuk memutar lagu secara otomatis
- Shuffle Playback untuk memutar lagu dalam daftar anda secara acak
- Default Volume untuk mengatur volume suara standar yang anda inginkan
- Repeat Mode untuk mengatur pengulangan lagu
- Placement of Player Bar untuk mengatur letak pemutar musik yang ingin kita pasang di blog
- Show Playlist by Default untuk menampilkan pemutar secara default yaitu di sebelah kanan blog
7. Nanti akan muncul (LINK). Link itu kalian Copy-Paste.
8. Masuk ke Blogger kalian -> Dasbor Blogger -> TataLetak -> Tambahkan Gadget -> pilih HTML/JavaScript -> Paste Kode LINK yang telah di Copy ke dalam kolom tsb. -> klik Simpan
9. Jika sudah, kalian bisa buka BLOG Kalian, apa yang terjadi? nanti ada perubahannya :D
-------Selamat Mencoba------ ^_^
Langganan:
Komentar (Atom)