Efek Ringan
Cara Memasangnya di Blog
Step 1
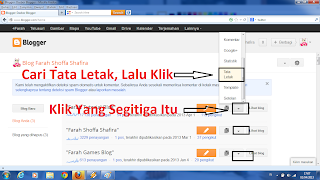
Masuk ke halaman dashboard > Template > HTML > Expand widget templateStep 2
Letakkan kode efek diatas kode </body>Step 3
Klik Save TemplateHati Berjatuhan
<script src='http://the-kampoeng-blogger.googlecode.com/files/hatiberjatuhan.js' type='text/javascript'></script>
Kupu-kupu Terbang
<script src='http://the-kampoeng-blogger.googlecode.com/files/Kupu-kupu.js' type='text/javascript'></script>
Salju
<script src='http://the-kampoeng-blogger.googlecode.com/files/Salju.js' type='text/javascript'></script>
Kembang Api
<script src='http://the-kampoeng-blogger.googlecode.com/files/kembang-api.js' type='text/javascript'></script>
Gelembung
<script src='http://the-kampoeng-blogger.googlecode.com/files/gelembung.js' type='text/javascript'></script>
Bertabur Bintang
<script src='http://the-kampoeng-blogger.googlecode.com/files/bertabur%20bintang.js' type='text/javascript'></script>
Efek Berat
Cara Memasangnya di Blog
Step 1
Masuk ke halaman dashboard > Layout > Add gadget > HTML/JavaScriptStep 2
Masukkan kode script efek ke dalam halaman HTML/JavaScriptStep 3
Klik SaveMeteor Jatuh
<script language="javascript">
nd_mode="meteor";
nd_control="on";
nd_sound="on";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://the-kampoeng-blogger.googlecode.com/files/meteor%20jatuh.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://thekampoengblogger.blogspot.com" target="_blank">Efek Blog</a></center></small></div>
Bunga Mekar
<script language="javascript">
nd_mode="flowers";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://the-kampoeng-blogger.googlecode.com/files/efek%20bunga%20mekar.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://thekampoengblogger.blogspot.com" target="_blank">Efek Blog</a></center></small></div>
Bom Atom
<script language="javascript">
nd_mode="bomb";
nd_sound="on";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://the-kampoeng-blogger.googlecode.com/files/efek%20bom%20atom.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://thekampoengblogger.blogspot.com" target="_blank">Efek Blog</a></center></small></div>
Banjir
<script language="javascript">
nd_mode="flood";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://the-kampoeng-blogger.googlecode.com/files/efek-banjir.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://thekampoengblogger.blogspot.com" target="_blank">Efek Blog</a></center></small></div>
Graffiti
<script language="javascript">
nd_mode="graff";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://the-kampoeng-blogger.googlecode.com/files/efek%20graffity.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://thekampoengblogger.blogspot.com" target="_blank">Efek Blog</a></center></small></div>
Senjata
<script language="javascript">
nd_mode="gun";
nd_sound="on";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://the-kampoeng-blogger.googlecode.com/files/Efek%20Senjata.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://thekampoengblogger.blogspot.com" target="_blank">Efek Blog</a></center></small></div>
Ufo
<script language="javascript">
nd_mode="ufo";
nd_sound="on";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://the-kampoeng-blogger.googlecode.com/files/efek%20ufo.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://thekampoengblogger.blogspot.com" target="_blank">Efek Blog</a></center></small></div>
Shaver
<script language="javascript">
nd_mode="shaver";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://the-kampoeng-blogger.googlecode.com/files/efek%20shaver.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://thekampoengblogger.blogspot.com" target="_blank">Efek Blog</a></center></small></div>
Bloody Gun
<script language="javascript">
nd_mode="blood";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://the-kampoeng-blogger.googlecode.com/files/Efek%20Bloody%20Gun.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
Paint Ball
<script language="javascript">
nd_mode="paint";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://the-kampoeng-blogger.googlecode.com/files/Efek%20Paint%20Ball.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://thekampoengblogger.blogspot.com" target="_blank">Efek Blog</a></center></small></div>
Chainsaw
<script language="javascript">
nd_mode="chainsaw";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://the-kampoeng-blogger.googlecode.com/files/efek%20chainsaw.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://thekampoengblogger.blogspot.com" target="_blank">Efek Blog</a></center></small></div>
Dinosaurus
<script language="javascript">
nd_mode="dino";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://the-kampoeng-blogger.googlecode.com/files/efek%20dinosaurus.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://thekampoengblogger.blogspot.com" target="_blank">Efek Blog</a></center></small></div>
Lebah
<script language="javascript">
nd_mode="wasp";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://the-kampoeng-blogger.googlecode.com/files/Efek%20Lebah.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://thekampoengblogger.blogspot.com" target="_blank">Efek Blog</a></center></small></div>
Lalat
<script language="javascript">
nd_mode="fly";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://thekampoengblogger.blogspot.com" target="_blank">Efek Blog</a></center></small></div>
Semut
<script language="javascript">
nd_mode="ants";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://the-kampoeng-blogger.googlecode.com/files/Efek%20semut.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://thekampoengblogger.blogspot.com" target="_blank">Efek Blog</a></center></small></div>
Siput
<script language="javascript">
nd_mode="snail";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://the-kampoeng-blogger.googlecode.com/files/Efek%20siput.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://thekampoengblogger.blogspot.com" target="_blank">Efek Blog</a></center></small></div>
Cacing
<script language="javascript">
nd_mode="worms";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://the-kampoeng-blogger.googlecode.com/files/efek%20cacing.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://thekampoengblogger.blogspot.com" target="_blank">Efek Blog</a></center></small></div>
Mold
<script language="javascript">
nd_mode="mold";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://the-kampoeng-blogger.googlecode.com/files/efek%20mold.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://thekampoengblogger.blogspot.com" target="_blank">Efek Blog</a></center></small></div>
Bayi Merangkak
<script language="javascript">
nd_mode="baby";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://the-kampoeng-blogger.googlecode.com/files/efek%20bayi%20merangkak.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://thekampoengblogger.blogspot.com" target="_blank">Efek Blog</a></center></small></div>
Telur Mata Sapi
<script language="javascript">
nd_mode="eggs";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://the-kampoeng-blogger.googlecode.com/files/efek%20telur%20mata%20sapi.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://thekampoengblogger.blogspot.com" target="_blank">Efek Blog</a></center></small></div>
Kopi Tumpah
<script language="javascript">
nd_mode="coffee";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://the-kampoeng-blogger.googlecode.com/files/efekkopitumpah.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://thekampoengblogger.blogspot.com" target="_blank">Efek Blog</a></center></small></div>
Terbakar
<script language="javascript">
nd_mode="burn";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://the-kampoeng-blogger.googlecode.com/files/efek%20terbakar.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://thekampoengblogger.blogspot.com" target="_blank">Efek Blog</a></center></small></div>
Tomat
<script language="javascript">
nd_mode="tomato";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://the-kampoeng-blogger.googlecode.com/files/efek%20tomat.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://thekampoengblogger.blogspot.com" target="_blank">Efek Blog</a></center></small></div>
Creampie
<script language="javascript">
nd_mode="creampie";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://the-kampoeng-blogger.googlecode.com/files/efek%20creampie.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://thekampoengblogger.blogspot.com" target="_blank">Efek Blog</a></center></small></div>
Murka
<script language="javascript">
nd_mode="god";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://the-kampoeng-blogger.googlecode.com/files/efekmurka.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
Bunga Mawar 1
<a href='http://www.spiceupyourblog.com'><img alt='Best Blogger Tips' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxT1a9K20NMXodV0SWZClbZVeI3AINchZ-8hRqEAkdkFTiawKGN6XXOyBoOcdUazwG2aoE07rwM71QWQjoEjC2FAaR6Agpnj7EgLpq7z-ZKDnAtCdDYqZcR2NZMxfbxJ-Z7K0lFSW1ezTO/s1600/best+blogger+tips.png'/></a><script src="http://spiceupyourblogextras.googlecode.com/files/spiceupyourblogrosethin.js" type="text/javascript">
/***********************************************
* Flower fall effect by Paul Crowe @ http://www.spiceupyourblog.com
* Please keep this notice intact
***********************************************/
</script><a href="http://www.spiceupyourblog.com" target="_blank"><font size="1">Get Flower Effect</font></a>
Bunga Mawar 2
<a href='http://www.spiceupyourblog.com'><img alt='Best Blogger Tips' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxT1a9K20NMXodV0SWZClbZVeI3AINchZ-8hRqEAkdkFTiawKGN6XXOyBoOcdUazwG2aoE07rwM71QWQjoEjC2FAaR6Agpnj7EgLpq7z-ZKDnAtCdDYqZcR2NZMxfbxJ-Z7K0lFSW1ezTO/s1600/best+blogger+tips.png'/></a><script src='http://spiceupyourblogextras.googlecode.com/files/spiceupyourblogrosefull.js' type='text/javascript'>
/***********************************************
* Flower fall effect by Paul Crowe http://www.spiceupyourblog.com
***********************************************/
</script><a href='http://www.spiceupyourblog.com' target='_blank'><font size='1'>Blogger Flower Effect</font></a>
Selamat Mencoba!!!!:)